lørdag den 31. december 2011
tirsdag den 20. december 2011
HTML5 og CSS3
Hvad understøttes af hvilke browsere. Det kan være svært at finde ud af.
Her er to gode links, der giver et hurtigt overblik:
HTML5 & CSS3 Readiness
When can I use...
Her er to gode links, der giver et hurtigt overblik:
HTML5 & CSS3 Readiness
When can I use...
mandag den 19. december 2011
HTML5 storage-objekt
Lagring af data
HTML5 tilbyder to nye objekter til lagring af data:
- localStorage - gemmer data uden tidsbegrænsning
- sessionStorage - gemmer data for en session
Tidligere blev dette gjort med cookies. Cookies er ikke egnet til store mængder data, da de hentes ved hver eneste anmodning til serveren, hvilket gør metoden meget langsom og in-effektiv.
I HTML5, er dataene lagret og bruges kun når de bliver spurgt om. Det er muligt at gemme store mængder data uden at påvirke webstedets ydeevne.
En hjemmeside kan kun få adgang til data lagret af sig selv.
HTML5 bruger JavaScript til at lagre og få adgang til data.
localStorage Object
localStorage objekt gemmer data uden tidsbegrænsning. Disse data vil være tilgængelig den næste dag, uge eller år.
sessionStorage Object
sessionStorage objekt gemmer data for en session. Data slettes, når brugeren lukker browser-vinduet.
HTML5 tilbyder to nye objekter til lagring af data:
- localStorage - gemmer data uden tidsbegrænsning
- sessionStorage - gemmer data for en session
Tidligere blev dette gjort med cookies. Cookies er ikke egnet til store mængder data, da de hentes ved hver eneste anmodning til serveren, hvilket gør metoden meget langsom og in-effektiv.
I HTML5, er dataene lagret og bruges kun når de bliver spurgt om. Det er muligt at gemme store mængder data uden at påvirke webstedets ydeevne.
En hjemmeside kan kun få adgang til data lagret af sig selv.
HTML5 bruger JavaScript til at lagre og få adgang til data.
localStorage Object
localStorage objekt gemmer data uden tidsbegrænsning. Disse data vil være tilgængelig den næste dag, uge eller år.
<script type="text/javascript"> localStorage.lastname="Jensen" document.write(localStorage.lastname) </script>
sessionStorage Object
sessionStorage objekt gemmer data for en session. Data slettes, når brugeren lukker browser-vinduet.
<script type="text/javascript"> sessionStorage.lastname="Jensen" document.write(sessionStorage.lastname) </script>
Keywords:
HTML5,
javascript
fredag den 16. december 2011
HTML5 supercookie
Den nye standard HTML5 er kommet for at blive.
Men det er ikke uden problemer. Vi snakker supercookies og browser security.
Det vil blive meget nemmere i fremtiden for hackere at få personlige oplysninger, da browseren nu indeholder langt flere oplysninger og ikke kun tracker de steder du har besøgt via de lagrede cookies. Dermed bliver browseren genstand for nye type angreb med fx. supercookies.
Specielt vores mobiltelefoner kommer under angreb, fordi vi bruger dem mere og mere til at betale for mange ting med. Mobilen et let offer for hackere.
Og på den måde HTML5 er skruet sammen på gør det det meget sværere for programmører at gøre websites sikre.
Men mon ikke W3.org får styr på dette?!
Læs mere i disse artikler fundet på BBC, Computerworld, m.fl.
Men det er ikke uden problemer. Vi snakker supercookies og browser security.
Det vil blive meget nemmere i fremtiden for hackere at få personlige oplysninger, da browseren nu indeholder langt flere oplysninger og ikke kun tracker de steder du har besøgt via de lagrede cookies. Dermed bliver browseren genstand for nye type angreb med fx. supercookies.
Specielt vores mobiltelefoner kommer under angreb, fordi vi bruger dem mere og mere til at betale for mange ting med. Mobilen et let offer for hackere.
Og på den måde HTML5 er skruet sammen på gør det det meget sværere for programmører at gøre websites sikre.
Men mon ikke W3.org får styr på dette?!
Læs mere i disse artikler fundet på BBC, Computerworld, m.fl.
- http://www.bbc.co.uk/news/technology-16005053
- http://www.networkworld.com/news/2010/082010-html5-raises-new-security.html
- http://www.computerworld.com/s/article/358181/European_Group_Finds_HTML5_Security_Gaps
- http://www.julianevansblog.com/2011/09/html5-privacy-and-security-could-be-a-persistent-problem.html
Keywords:
HTML5
Hardboiled Web Design
Har gennem de sidste par nætter slugt siderne i Hardboiled Web Design af Andy Clarke.
Fantastisk bog, hvis man skal i gang med HTML5 og CSS3, specielt fordi den tager browser-problemerne seriøst.
Der er CSS-exempler til Firefox, Chrome, Safari og Explorer både for PC og Mac. Og da der er så stor forskel på hvordan fx. Firefox viser text på PC og Mac er bogen glimrende som opslagsværk efterfølgende. En god julegaveidé.
Og det er nu engang stadig rarere at læse i bog end at google :-)
Fantastisk bog, hvis man skal i gang med HTML5 og CSS3, specielt fordi den tager browser-problemerne seriøst.
Der er CSS-exempler til Firefox, Chrome, Safari og Explorer både for PC og Mac. Og da der er så stor forskel på hvordan fx. Firefox viser text på PC og Mac er bogen glimrende som opslagsværk efterfølgende. En god julegaveidé.
Og det er nu engang stadig rarere at læse i bog end at google :-)
mandag den 21. november 2011
Jacob Jensen på toppen
"Husk din header og din fod!" - Jacob Jensen - 2011
 Skulle lige på ... er da ret godt gået i disse google-tider. Uden log-in og taget fra en anden maskine.
Skulle lige på ... er da ret godt gået i disse google-tider. Uden log-in og taget fra en anden maskine.
Meget godt gået når navnet er Jacob Jensen! Og man ikke er logget på Google.
SEO er i dag ikke optimeret til søgning med ÆØÅ på en ordentlig måde - og måske fordi de danske programmører ikke er med på noderne - specielt når det gælder domæner med ÆØÅ!
Og det bliver aldrig nemmere af forkerte ISO- eller UTF-standarder i koderne... og at DB'erne arbejder med deres eget sprog.
Integreret CSS3 og DB Inline scripts
Har med mit seneste projekt www.skæppeskønt.dk kastet mig ud i HTML5 og CSS3.
Og det ikke uden problemer.
Problemerne opstår fordi der skal laves extra mange styles, da stort set hvert eneste browser på markedet viser siderne forskelligt.
Firefox viser ikke texten ens på PC og Mac til trods for det er samme version. Windows 7, Vista og XP viser heller ikke det samme til trods for at browser-versionen er den samme på alle systemer.
Og det ikke uden problemer.
Problemerne opstår fordi der skal laves extra mange styles, da stort set hvert eneste browser på markedet viser siderne forskelligt.
Firefox viser ikke texten ens på PC og Mac til trods for det er samme version. Windows 7, Vista og XP viser heller ikke det samme til trods for at browser-versionen er den samme på alle systemer.
søndag den 2. oktober 2011
Dropper Facebook
Så jeg har besluttet - efter kortere tids overvejelse - at droppe min Facebook-konto. Jeg er ganske enkelt ikke tilfreds med den måde de håndterer personlige data på.
Og deres måde at indsamle oplysninger om dine webvaner er helt igennem forkert efter min opfattelse.
Læs mere på Computer World "Sådan udnytter Facebook dine personlige oplysninger" og "Facebook hugger stadig dine personlige oplysninger"
Og læs om alvorlige fejl hos FB - http://online.wsj.com/article/SB10001424052748703730804576315682856383872.html
Derfor har jeg oprettet en konto på LinkedIn som kan ses her.
Og deres måde at indsamle oplysninger om dine webvaner er helt igennem forkert efter min opfattelse.
Læs mere på Computer World "Sådan udnytter Facebook dine personlige oplysninger" og "Facebook hugger stadig dine personlige oplysninger"
Og læs om alvorlige fejl hos FB - http://online.wsj.com/article/SB10001424052748703730804576315682856383872.html
Derfor har jeg oprettet en konto på LinkedIn som kan ses her.
fredag den 30. september 2011
Ajax, jQuery tips and tricks
Sådan ender det jo når man sidder og surfer.
Jeg faldt lige over http://cssglobe.com/post/9801/easy-paginate-jquery-plugin-for-pagination. herudover er der mange andre fede scripts og tutorials
Og denne her http://superdit.com/category/freebies/
TOOLTIPS
http://superdit.com/2011/01/20/jquery-tooltip-plugins-and-tutorial-collection/
http://vadikom.com/demos/poshytip/
13 gode jQuery-slider-links
http://webdesignledger.com/tutorials/13-super-useful-jquery-content-slider-scripts-and-tutorials
TEMPLATES
http://www.os-templates.com/
Jeg faldt lige over http://cssglobe.com/post/9801/easy-paginate-jquery-plugin-for-pagination. herudover er der mange andre fede scripts og tutorials
Og denne her http://superdit.com/category/freebies/
TOOLTIPS
http://superdit.com/2011/01/20/jquery-tooltip-plugins-and-tutorial-collection/
http://vadikom.com/demos/poshytip/
13 gode jQuery-slider-links
http://webdesignledger.com/tutorials/13-super-useful-jquery-content-slider-scripts-and-tutorials
TEMPLATES
http://www.os-templates.com/
Keywords:
Ajax,
css,
CSS3,
HTML,
HTML5,
javascript,
jQuery,
Stylesheet,
webdesign
torsdag den 29. september 2011
HTML5
Surfede lidt rundt efter inspiration til HTML5 og lavede denne liste:
- Dive Into HTML5
http://diveintohtml5.org/ - HTML5 Rocks
http://slides.html5rocks.com/#landing-slide - Latest in HTML5
http://html5-demos.appspot.com/static/html5-whats-new/template/index.html - The Expressive Web
http://beta.theexpressiveweb.com/ - HTML5 WoW
http://www.htmlfivewow.com - Frontend Developer
http://www.front-end-developer.com/ - HTML5 Boiler Plate
http://html5boilerplate.com/ - HTML5 Doctor
http://html5doctor.com/ - HTML5 Gallery
http://html5gallery.com/
CSS3 utilities
Nogle links omhandlende CSS3 - nogle bedre end andre :-)
- CSS3 Please- http://css3please.com/
- Ultimate CSS Gradient Generator - http://www.colorzilla.com/gradient-editor/
- CSS3 Generator - http://www.css3generator.com/
- CSS Desk - http://cssdesk.com/
- CSS Prefixer - http://cssprefixer.appspot.com/
- Normalize.css - http://necolas.github.com/normalize.css/
- CSS Crush - http://the-echoplex.net/csscrush/
- CSS3 Sandbox - http://westciv.com/tools/gradients/
- Ceaser CSS Easing Tool - http://matthewlein.com/ceaser/
- CSS3 Transformer - http://westciv.com/tools/transforms/index.html
- When can I use - http://caniuse.com/
- CSS3 Playground - http://css3.mikeplate.com/
- CSS3 Button Generator - http://css3button.net/
- CSS3 Maker - http://css3maker.com/
- Layer Styles - http://layerstyles.org/
lørdag den 24. september 2011
Så har jeg tilmeldt mig LinkedIn. Egentligt burde jeg ha' gjort det for lang tid siden, men glemte det ligesom.
Men nu er det gjort ... se http://www.linkedin.com/pub/jacob-jensen/3b/a69/352
Men nu er det gjort ... se http://www.linkedin.com/pub/jacob-jensen/3b/a69/352
Keywords:
LinkedIn,
privat note
tirsdag den 13. september 2011
Webfont
Font-face webfont generator - genialt værktøj - upload dine fonte og få den konverteret til diverse formater og stylet i én samlet pakke lige til download. Super genialt
http://www.fontsquirrel.com/fontface/generator
http://www.fontsquirrel.com/fontface/generator
torsdag den 8. september 2011
jQuery pop-up
Her er et rigtig godt script til at lave CSS-popups.
http://flowplayer.org/tools/demos/overlay/index.html
<title>Test Document</title>
<script src='http://code.jquery.com/jquery-1.4.2.min.js'></script>
<script src='http://plugins.jquery.com/files/jquery.koverlay.1.3.js.txt'></script>
</head>
<body>
<a href='javascript: void(0);' onclick="$('#my_hidden_div_id_1').koverlay({title: 'OVERSKRIFT HER'});$('.css_koverlay').css({'background-color':'#9c183a'});">Link Text</a>
<div id="my_hidden_div_id_1" style="display: none;">INDHOLD HER...</div>
</body>
</html>
http://flowplayer.org/tools/demos/overlay/index.html
Keywords:
browser,
css,
Firefox,
HTML,
Internet Explorer,
javascript,
jQuery,
script,
Stylesheet,
webdesign
CSS popup centreret
Faldt lige over dette script. Eneste problem er at man ikke kan anvende billeder i pop-up'en, da den ligger inden i #displaybox. Har prøvet mig lidt frem, men kan ikke få vist billeder som baggrund i pop-up'en.
<head>
<style>
#displaybox {
z-index: 10000;
filter: alpha(opacity=50); /*older IE*/
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=50); /* IE */
-moz-opacity: .50; /*older Mozilla*/
-khtml-opacity: 0.5; /*older Safari*/
opacity: 0.5; /*supported by current Mozilla, Safari, and Opera*/
background-color:#000000;
position:fixed; top:0px; left:0px; width:100%; height:100%; color:#FFFFFF; text-align:center; vertical-align:middle;
}
<script>
function clicker(){
var thediv=document.getElementById('displaybox');
if(thediv.style.display == "none"){
thediv.style.display = "";
thediv.innerHTML = "TEXTEN<a href='#' onclick='return clicker();'>LUK</a>";
}else{
thediv.style.display = "none";
thediv.innerHTML = '';
}
return false;
}
</script>
<body>
<div id="displaybox" style="display: none;"></div>
<a href='#' onclick='return clicker();'>ÅBEN VINDUE</a>
</body>
Keywords:
browser,
css,
Firefox,
HTML,
Internet Explorer,
javascript,
script,
solution,
Stylesheet,
webdesign
tirsdag den 16. august 2011
Facebook Metatags
Må hellere lige for en god ordens skyld præsentere hele FB-koden
Nedenstående placeres i <head>
Du skal også være opmærksom på at W3.org ikke anerkender Facebook metatags som valide!
Nedenstående placeres i <head>
<!-- facebook meta #start ************************* --> <meta content='Jacob Jensens blog om Webdesign, mm.' property='og:title'/> <meta content='website' property='og:type'/> <meta content='http://jacob-jensen.blogspot.com/' property='og:url'/> <meta content='http://www.jjweb.dk/images/jjweb-blog-facebook.png' property='og:image'/> <meta content=http://www.ditsite.dk' property='og:site_name'/> <meta content='din beskrivelsen som af sitet' property='og:description'/> <meta content='DIT-FB-BRUGER-ID' property='fb:admins'/> <!-- facebook meta #end ************************* -->Nedenstående skal placeres i <body> hvor man ønsker FB.
<!-- facebook #start ************** -->
<div id='fb-root'/>
<script language='javascript' src='http://connect.facebook.net/da_DK/all.js#xfbml=1'/>
<fb:like action='like' font='segoe ui' href='http://jacob-jensen.blogspot.com/' layout='button_count' send='false' show_faces='false' width='200'/>
<!-- facebook #end ************** -->
Du skal være opmærksom på at du ikke kan være logget på FB, når du bruger deres værktøjer. Dette også selvom du er medlem af deres developer group. Jeg kunne i hvert fald ikke!Du skal også være opmærksom på at W3.org ikke anerkender Facebook metatags som valide!
Keywords:
Facebook,
Facebook Developers,
FB,
HTML,
javascript,
meta,
meta-tags,
utilities,
webdesign
Tjek hvad din Facebook kode melder tilbage
 I disse Facebook-tider er det altid rart at kunne se, hvad ens website melder tilbage - hvad der bliver posted på FB. Det kan man via Facebook Developers.
I disse Facebook-tider er det altid rart at kunne se, hvad ens website melder tilbage - hvad der bliver posted på FB. Det kan man via Facebook Developers.Via deres Object Debugger kan du se, hvad din siden generere på Facebook.
Keywords:
Facebook,
Facebook Developers,
FB,
HTML,
meta,
meta-tags,
Object Debugger,
utilities,
webdesign
onsdag den 10. august 2011
Brug egne skrifter på dine Websites 2
Her er en stump CSS, der viser koderne til alle font-typerne.
@font-face {
font-family: 'DroidSerifRegular';
src: url('../DroidSerif-Regular-webfont.eot');
src: url('../DroidSerif-Regular-webfont.eot?#iefix') format('embedded-opentype'),
url('../DroidSerif-Regular-webfont.woff') format('woff'),
url('../DroidSerif-Regular-webfont.ttf') format('truetype'),
url('../DroidSerif-Regular-webfont.svg#DroidSerifRegular') format('svg');
font-weight: normal;
font-style: normal;
}
body, p {
font-family: 'DroidSerifRegular', Verdana, Tahoma;
}
<p >Hello world!</p>
søndag den 31. juli 2011
Brug egne skrifter på dine Websites
Et forsøg på at ændre skrifttyper på en hjemmeside. Det virker fint i Firefox og Chrome, men ikke i Explorer.
For understøttelse i IE, skal fonten konverteres til EOT-formatet. Jeg har fundet et glimrende online værktøj til at generere stylesheet'et og font'ne. Med @font-face Generator kan du uploade dine fonte og automatisk få genereret stylesheet og web-formater af fonten.
Bemærk: At fonten SKAL ligge i samme mappen som den side den skal vises på, ellers virker det ikke
Et hurtigt eksempel kan ses her!
<style type="text/css">
@font-face {
font-family: "My Custom Font";
src: url(http://www.example.org/mycustomfont.ttf) format("truetype");
}
p.customfont {
font-family: "My Custom Font", Verdana, Tahoma;
}
</style>
<p class="customfont">Hello world!</p>
For understøttelse i IE, skal fonten konverteres til EOT-formatet. Jeg har fundet et glimrende online værktøj til at generere stylesheet'et og font'ne. Med @font-face Generator kan du uploade dine fonte og automatisk få genereret stylesheet og web-formater af fonten.
Bemærk: At fonten SKAL ligge i samme mappen som den side den skal vises på, ellers virker det ikke
Et hurtigt eksempel kan ses her!
onsdag den 6. juli 2011
Flash vejr widget
Så lykkedes det endelig at få min flash-vejr-widget lavet. Der har været problemer undervejs, specielt pga. flash security-policy som gør det besværligt at hente variabler fra andre servere.
Jeg lavede et ASP-Script til at generere XML-siden server-side og dermed tror Flash at den får variablerne fra den lokale server og ikke en remote server.
Jeg henter data fra http://www.weather.com/, hvor jeg har oprettet en konto gratis.
Keywords:
Actionscript,
AS 3.0,
ASP,
Cross-domain policy,
Cross-domain Security,
crossdomain,
flash,
HTML,
security-policy,
utilities,
webdesign,
widget,
XML
Cross Domain Endelig version
Skal du have XML ind i Flash fra et andet domæne? Så kan du benytte følgende ASP-script:
<%
url = "DIN-XML-FIL.XML"
set xmlhttp = CreateObject("MSXML2.ServerXMLHTTP")
xmlhttp.open "GET", url, false
xmlhttp.send ""
sText = xmlhttp.responseText
Function HTMLDecode(sText)
Dim I
sText = Replace(sText, """, Chr(34))
sText = Replace(sText, "<" , Chr(60))
sText = Replace(sText, ">" , Chr(62))
sText = Replace(sText, "&" , Chr(38))
sText = Replace(sText, " ", Chr(32))
For I = 1 to 255
sText = Replace(sText, "&#" & I & ";", Chr(I))
Next
HTMLDecode = sText
End Function
response.Write (sText)
'Response.write server.HTMLEncode(xmlhttp.responseText)
%>
Keywords:
Actionscript,
AS 2.0,
AS 3.0,
ASP,
Cross-domain policy,
Cross-domain Security,
flash,
security-policy,
solution,
XML
Specielle tegn
Her er et udvalg af de karaktere jeg benytter mest
| ! | ! | # | # | % | % | & | & |
| ( | ( | ) | ) | / | / | ; | ; |
| < | < | = | = | > | > | ? | ? |
| @ | @ | © | © | » | » | « | « |
| <%= | <%= |
| >% | %> |
tirsdag den 5. juli 2011
Flash cross domain
Jeg har fundet løsningen på cross domain-problemet. Jeg lavede et ASP-script der henter XML-filen og derefter inddeler jeg den i et array.
<%
Response.Buffer = True
Dim objXMLHTTP, xml
Set objXML = Server.CreateObject("Microsoft.XMLHTTP")
url="http://www.DIN-URL.dk/din-xml-fil.xml"
objXML.Open "GET", url , False
objXML.Send
'Response.Write objXML.responseText
myArray = Split(objXML.responseText," ")
Dim counter
for counter = 0 to UBound(myArray)
Response.Write(counter & ": " & myArray(counter) & "<br />")
next
Set objXML = Nothing
%>
Eller hvis der skal hentes XML direkte ind kan det gøres sådan her:<%
url = "http://www.server.com/DIN-URL.XML"
set xmlhttp = CreateObject("MSXML2.ServerXMLHTTP")
xmlhttp.open "GET", url, false
xmlhttp.send ""
Response.write server.HTMLEncode(xmlhttp.responseText)
%>
Keywords:
Actionscript,
AS 2.0,
AS 3.0,
ASP,
browser,
Cross-domain policy,
Cross-domain Security,
crossdomain,
security-policy,
solution,
utilities,
XML
fredag den 1. juli 2011
Flash crossdomain problem
Her er en work-around til problemet med at få adgang til XML-data i Flash fra et andet domæne. Jeg har ikke testet endnu.
Klik her!
Bruger man crossdomain.xml skal den ligge på den server man HENTER data fra
Klik her!
Bruger man crossdomain.xml skal den ligge på den server man HENTER data fra
Keywords:
Actionscript,
AS 2.0,
AS 3.0,
ASP,
Cross-domain policy,
Cross-domain Security,
crossdomain,
flash,
security-policy,
webdesign,
XML
onsdag den 11. maj 2011
SQL problem Visual Studio 2010
Altså skal der sættes en primary key, men den skal også vælges specifikt når SqlDataSource konfigureres.
Da dette var gjort kunne jeg få koden autogeneret.
onsdag den 4. maj 2011
Layout Gala
Hvis man lige mangler et hurtigt layout bør man tjekke Layout Gala. Her er 40 gode templates.
tirsdag den 3. maj 2011
Gratis Uninstaller
Jeg synes tit et program efterlader en del filer efter det er blevet afinstalleret. Men jeg har fundet Revo Uninstaller Pro som kan finde de extra filer og fjerne dem.
Revo uninstaller er gratis og kan hentes her.
Revo uninstaller er gratis og kan hentes her.
mandag den 11. april 2011
Comeback til C64
Commodore 64 vækkes til live med Intels Atom-processor
Vi (retro)nørder kan godt begynde at fælde en tåre, for en ny version af den klassiske Commodore 64 er født, og hestekræfterne leveres af Intels strømbesparende Atom-processor. Se flere detaljerne på PC World
Vi (retro)nørder kan godt begynde at fælde en tåre, for en ny version af den klassiske Commodore 64 er født, og hestekræfterne leveres af Intels strømbesparende Atom-processor. Se flere detaljerne på PC World
Keywords:
privat note
søndag den 13. marts 2011
Flash cloud tags med XML
 Faldt lige over dette smarte lille værktøj på Art Viper til at lave egne Flash cloud tags med billedindhold vha. XML.
Faldt lige over dette smarte lille værktøj på Art Viper til at lave egne Flash cloud tags med billedindhold vha. XML.mandag den 28. februar 2011
Firebug til Explorer
Længe har det irriteret mig, at Firebug ikke kunne bruges i Internet Explorer. Men løsninger er Firebugger. Brugen nedenstående link og udskift URL med den url du vil tjekke og vupti et firebug ikon popper i nederste højre hjørne af browseren.
http://www.firebugger.com/fbg.php?getSite=URL
Keywords:
css,
Internet Explorer,
webdesign
Little Boxes
Forleden faldt jeg ved et tilfælde over Little Boxes i min søgen efter et bedre alternativ end Dreamweaver skabeloner. Little Boxes er et website med simple css layout-skabeloner.
tirsdag den 15. februar 2011
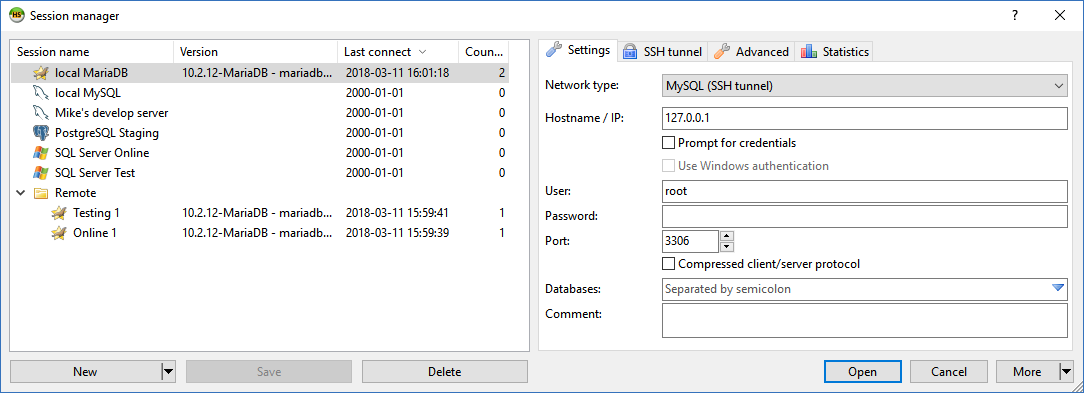
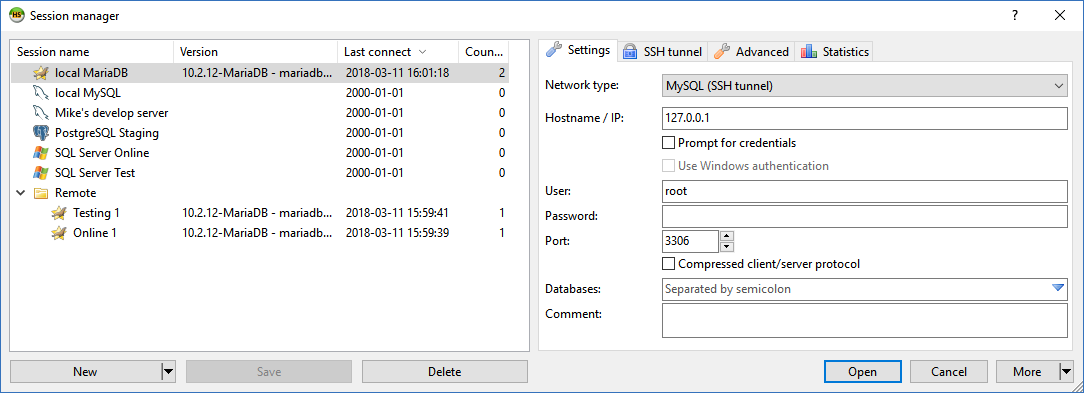
SQL manager
Jeg er nu definitivt gået over til MySQL og har i den forbindelse ledt efter en god SQL Manager.

Ud over MS SQL Server Management Studio Express fandt jeg HeidiSQL som virker solid.

Ud over MS SQL Server Management Studio Express fandt jeg HeidiSQL som virker solid.
onsdag den 19. januar 2011
Adgang til gamle Access Database i Windows 7/IIS 7
Jeg har haft problemer med at få gamle access-databaser til at virke på Windows / IIS 7. Men nu har jeg fundet løsningen. For at registrere de gamle ADODB-driver i Windows 7 skal man først have installeret driveren. Dette gøres ved at åbne command prompt og skrive:
Hvis driveren registreres korrekt skulle det være muligt at komme i kontakt med database på localhost
Hvis siden stadig fejler skal man ind in IIS Manageren > Application Pool > Set Applications Pool Defaults og slå 32-Bits Applications til:
regsvr32 "%CommonProgramFiles%\System\ado\msado15.dll"
Hvis driveren registreres korrekt skulle det være muligt at komme i kontakt med database på localhost
Hvis siden stadig fejler skal man ind in IIS Manageren > Application Pool > Set Applications Pool Defaults og slå 32-Bits Applications til:
Nu skulle det være muligt at få kontakt til den gamle access-database via IIS 7
Abonner på:
Kommentarer (Atom)






